Create a PDF Viewer (in the World)
This section shows how to create a PDF viewer widget.

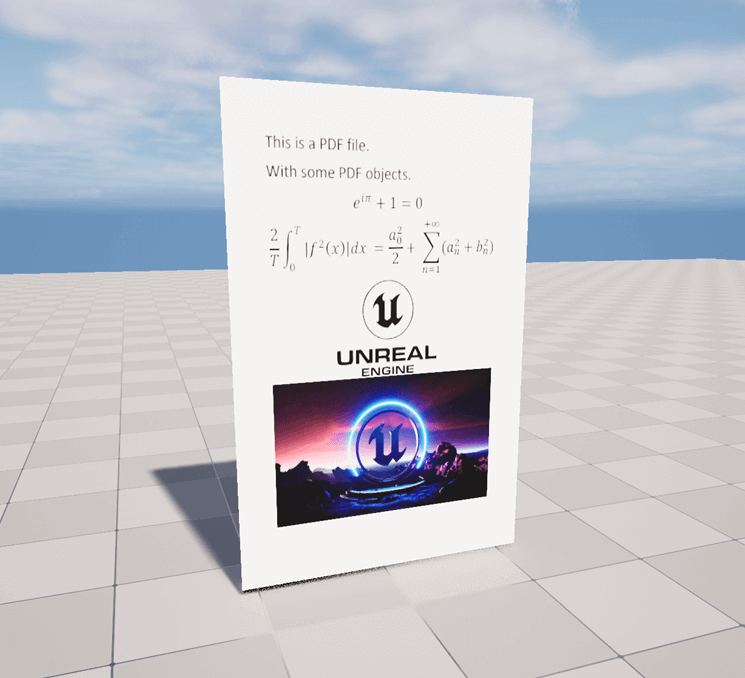
The widget created in this guide.
1. Create the Actor
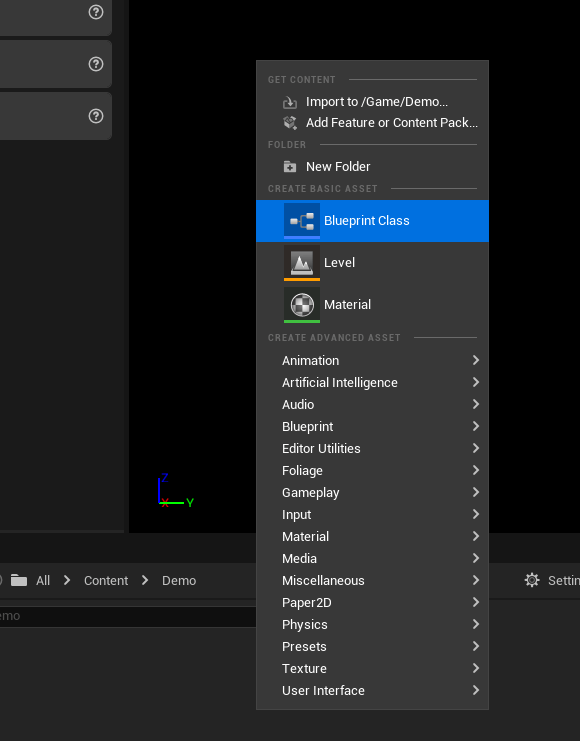
Start by creating an actor blueprints. Right click in the content browser and select Blueprint Class.

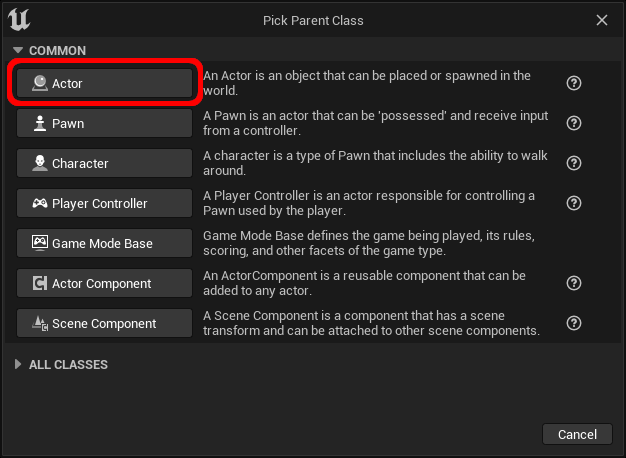
Select Actor as parent class.

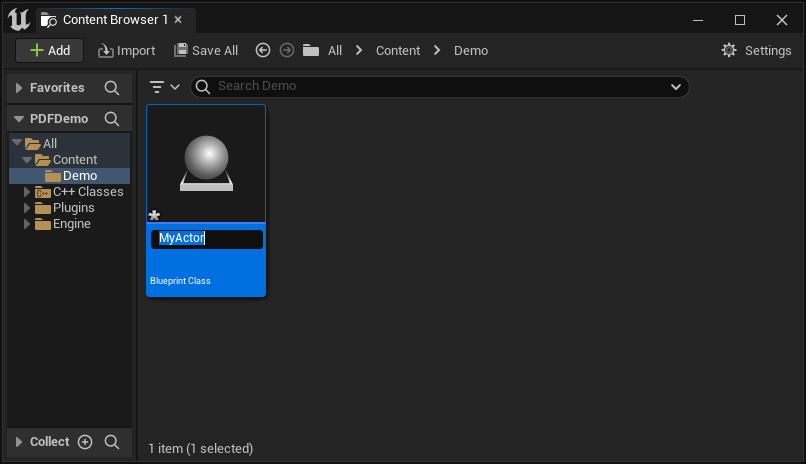
Give a name to the newly created actor.

2. Setup the Actor
In your actor, add a plane as a component. We are going to use it to render the texture.
3. Add the Code
3.1. Setup the variables
Add three new variables:
PDFDocumentof typeUPDFDocument: contains the loaded PDF Document object.MaterialInstanceof typeUMaterialInstanceDynamic: references the dynamic material instance of the plane.CurrentPageof typeint32: contains the current page index.
3.2 Add the code to show a page
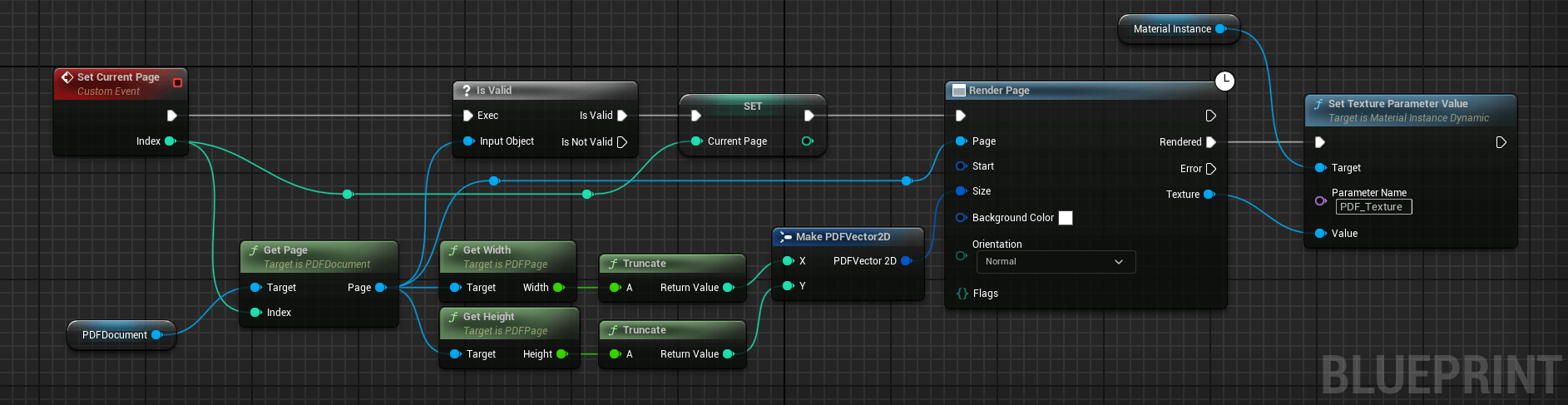
We need a function to show a specific page. We start by creating a new function to show a page from an index.
The function does the following:
- It tries to get the page at the specified index. If the page is invalid, it means the page at the specified index doesn't exist.
- It updates the current page index variable to keep track of page currently shown.
- It renders the current page to a texture.
- It sets the texture parameter of the material instance to the new texture. This node updates what page is shown in the world.

If the page doesn't show up, make sure the name of the parameter exactly matches the one in your material.
3.3 Add the code to load the PDF
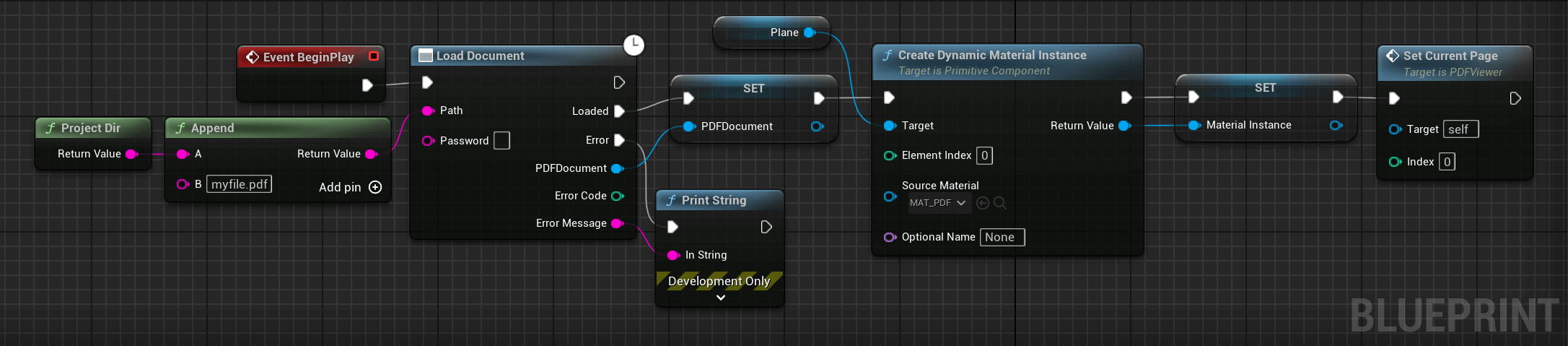
We need to load the PDF document. We do that after the Begin Play event in this example.
After loading the document, we create the dynamic instance of the material to show the PDF and we show the first page (index 0).

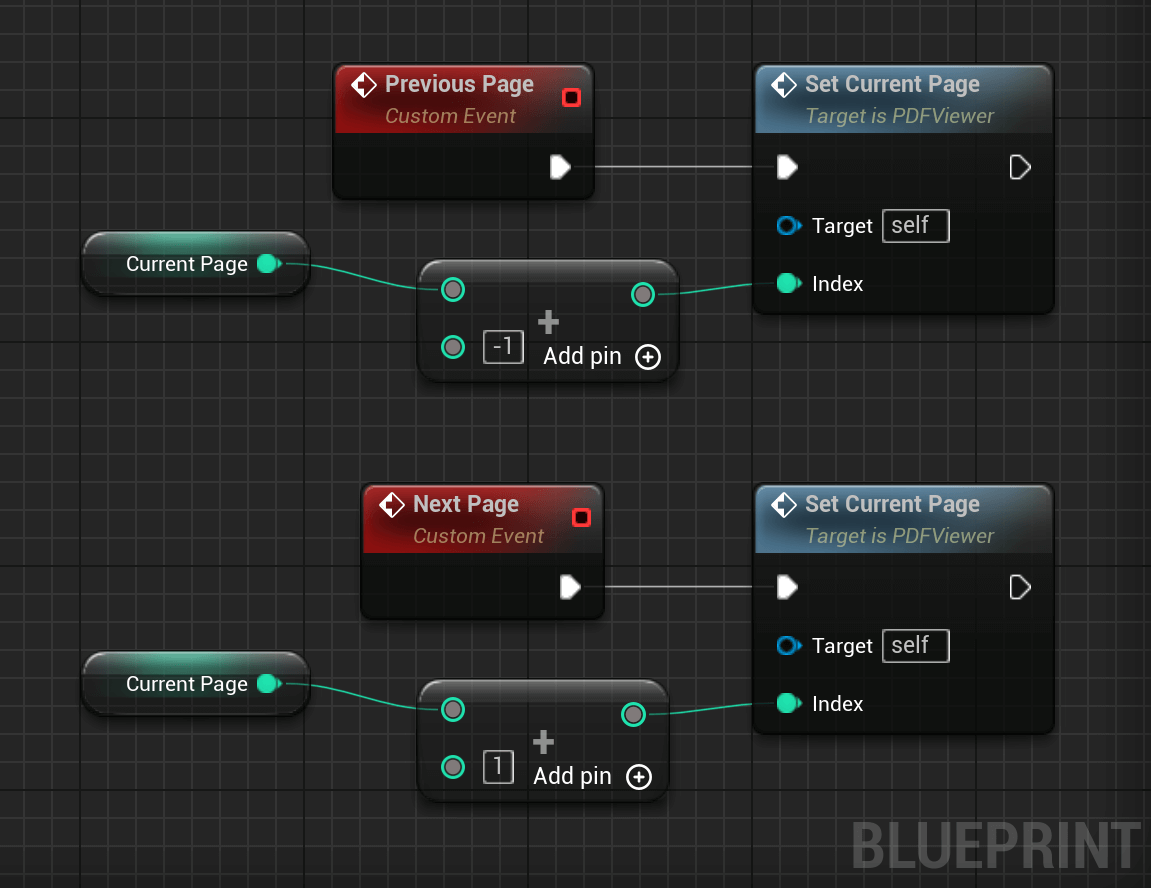
3.4 Add the code for the navigation
The last thing we have to do is to implement the navigation. Using the function Set Current Page created previously, the code becomes really easy:

Note that these events aren't called in this example, but they can be called any time to change the current page.