Create a PDF Viewer (in UMG)
This section shows how to create a PDF viewer in the world.
1. Create the Widget
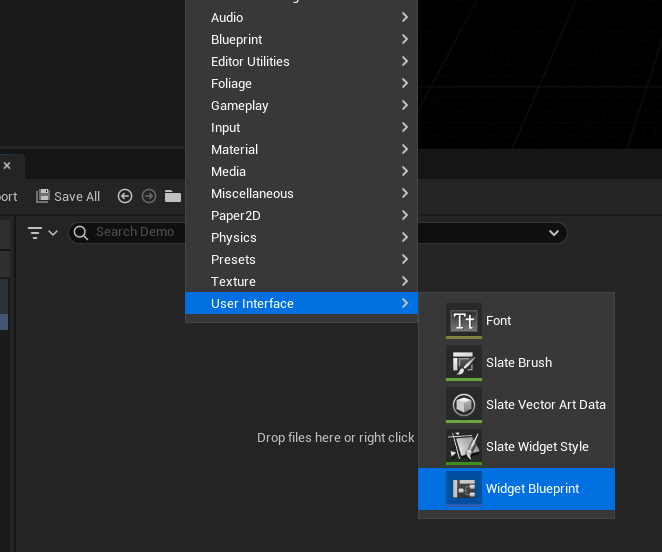
Start by creating a widget blueprints. Right click in the content browser and select User Interface > Widget Blueprint.

Give a name to the newly created widget.

2. Setup the Widget
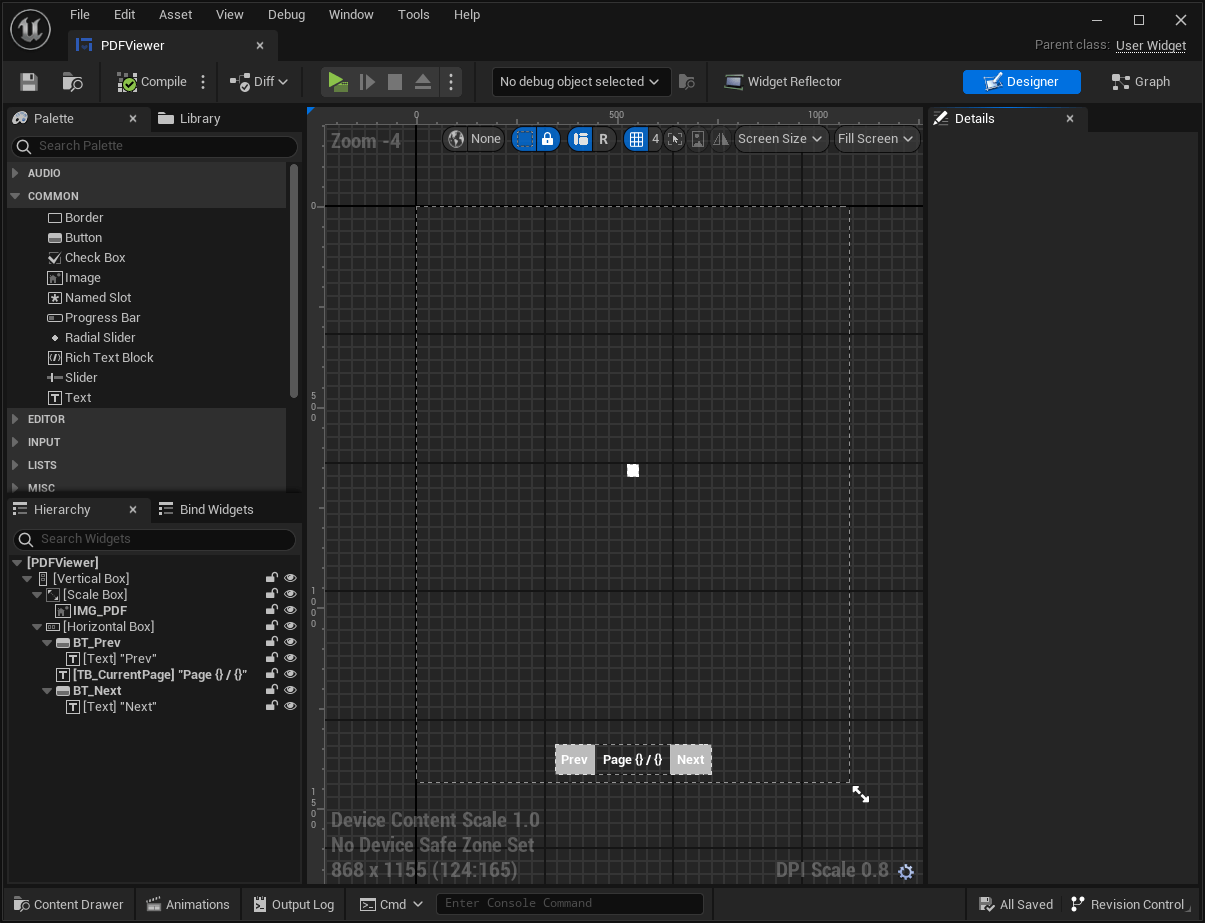
In your widget, add:
- An image. We will use it to render a page.
- A button with the text
Prev. Used to move to the previous page. - A button with the text
Next. Used to move to the next page. - A text block. Used to render the current page. i.e.
Page X / Y.
For a better layout, the image was inserted inside a Scale Box to keep the size of the PDF.
You can copy the layout for this guide by clicking on
Copy Codeon the image below.

3. Add the Code
3.1. Setup the variables
Add two new variables:
PDFDocumentof typeUPDFDocument: contains the loaded PDF Document object.CurrentPageof typeint32: contains the current page index.

3.2 Add the code to show a page
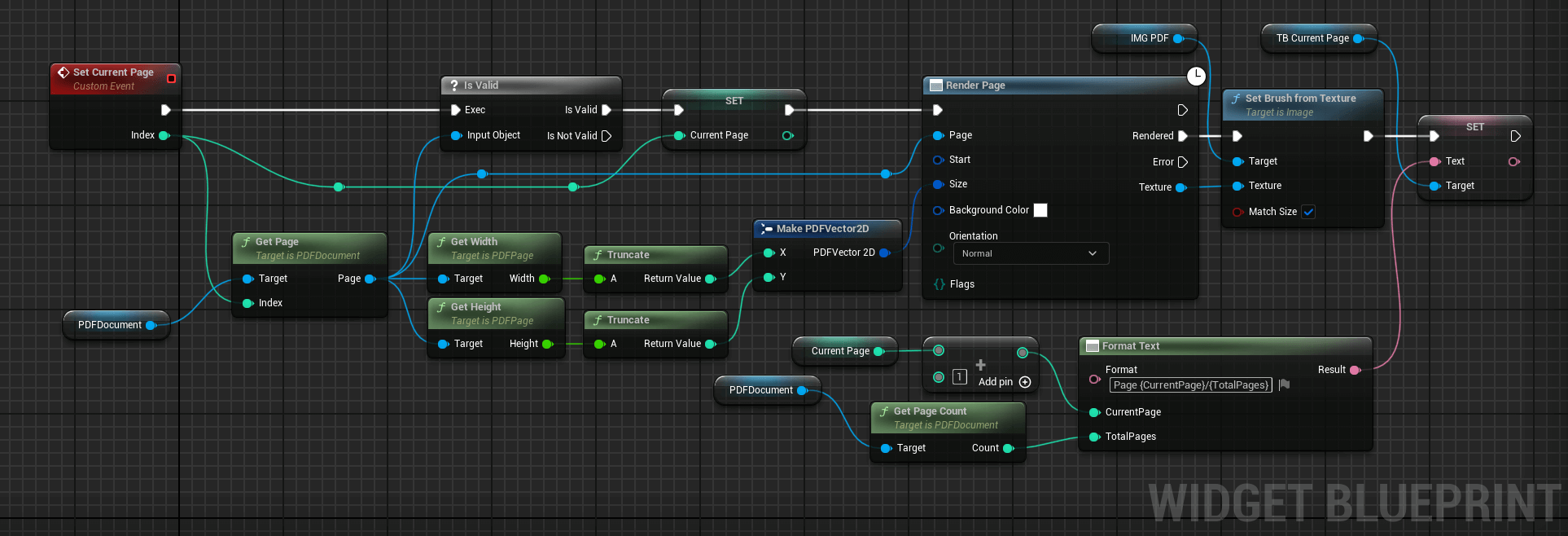
We need a function to show a specific page. We start by creating a new function to show a page from an index.
The function does the following:
- It tries to get the page at the specified index. If the page is invalid, it means the page at the specified index doesn't exist.
- It updates the current page index variable to keep track of page currently shown.
- It renders the current page to a texture.
- It sets the brush of the image to the texture of the current page, displaying the current page in the image.
- It updates the page label for the current page. We add 1 to the page index to show 1 instead of 0 for the current page.

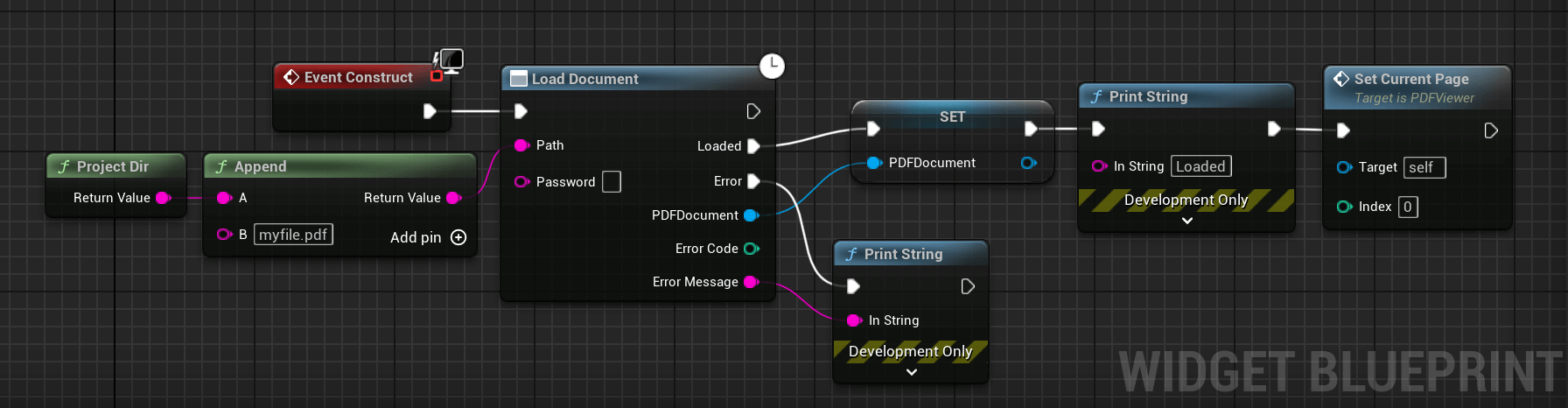
3.3 Add the code to load the PDF
We need to load the PDF document. We do that after the Construct event in this example.
After loading the document, we directly show the first page (index 0).

3.4 Add the code for the navigation
The last thing we have to do is to implement the navigation. Using the function Set Current Page created previously, the code becomes really easy:

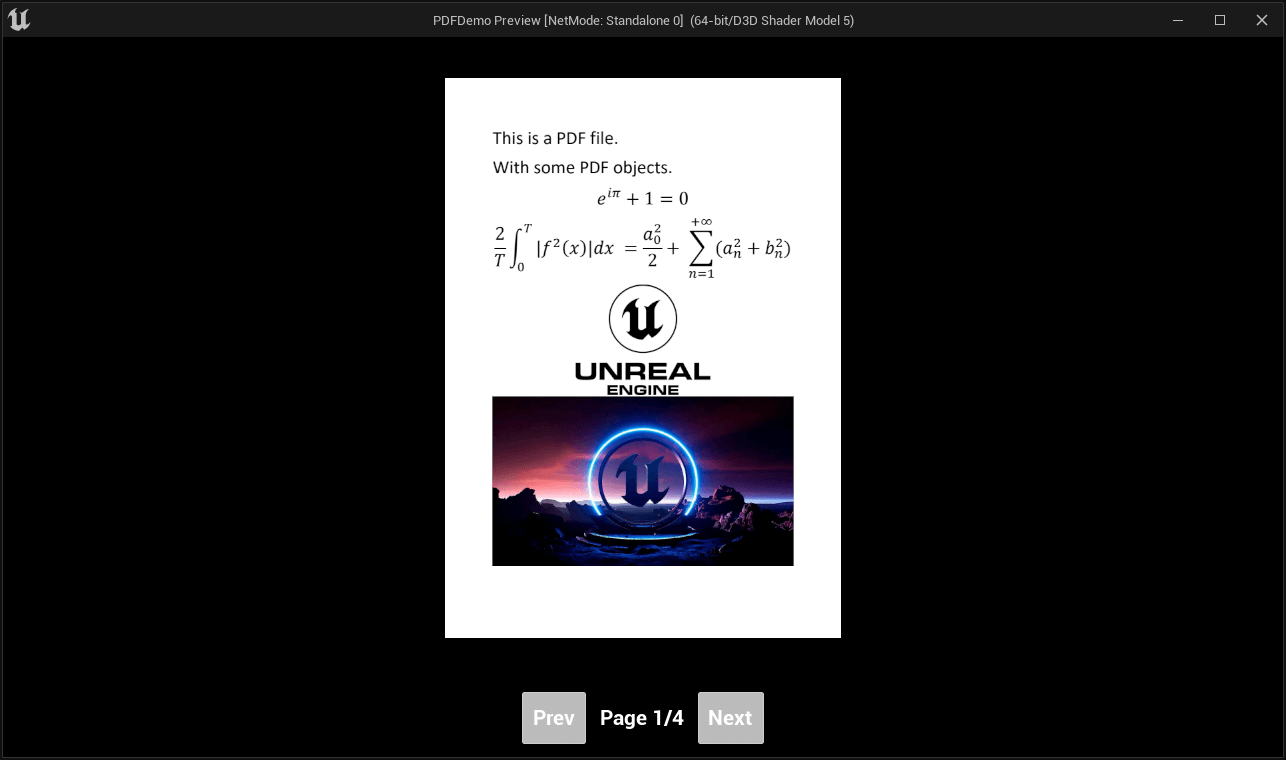
4. Result
And that's it, the widget is ready. Adding the widget to the screen, you should get the following result where you can use the buttons to navigate the pages.